サイレントリアルって何?
サイレントリアルは「サイレント+チュートリアル」。言葉や音声での説明を排除し、“模写”を促すことでプログラミングを体験してもらうためのチュートリアルビデオです。
プログラミングで最も大切なことは「まずは体験してみること」です。ほんの少し文字や数字でコードを書くだけで図形を描いたり、キャラクターを動かしたりすることができますが、「プログラミング学習」ではどうしても”変数”や”関数”といった難しい言葉から始めてしまいがちです。ワクワク体験をする前に挫折するのはこれが原因です。
サイレントリアルでは一度に書くコードは数行にとどめ、それでも図形が動いたり、ジャンプしたりと、まずは「プログラミングをすると何が起こるのか」を体で理解することからスタートします。「説明しないチュートリアル」― それがサイレントリアルです。
プログラミングで最も大切なことは「まずは体験してみること」です。ほんの少し文字や数字でコードを書くだけで図形を描いたり、キャラクターを動かしたりすることができますが、「プログラミング学習」ではどうしても”変数”や”関数”といった難しい言葉から始めてしまいがちです。ワクワク体験をする前に挫折するのはこれが原因です。
サイレントリアルでは一度に書くコードは数行にとどめ、それでも図形が動いたり、ジャンプしたりと、まずは「プログラミングをすると何が起こるのか」を体で理解することからスタートします。「説明しないチュートリアル」― それがサイレントリアルです。

キャラクター紹介



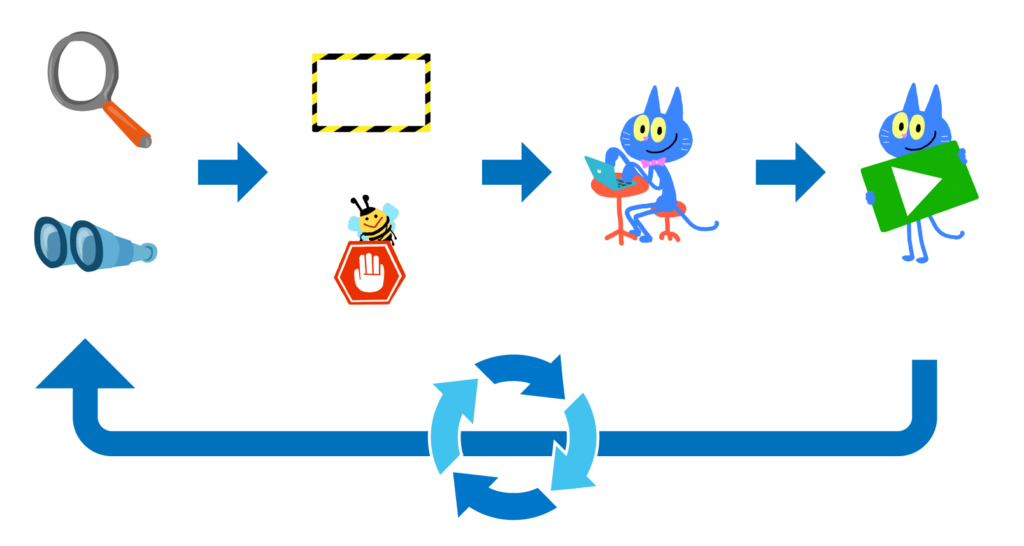
サイレントリアルはこう使う!
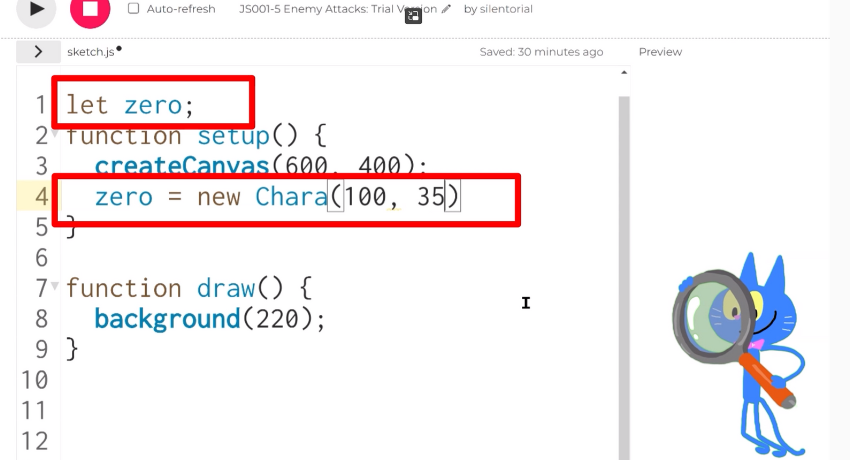
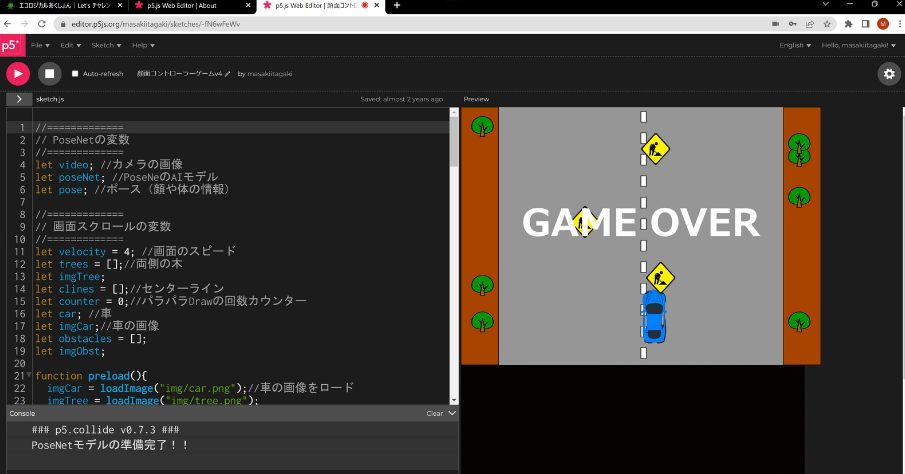
実際の画面はこんな感じ


まずは見る!

まずはどんなプログラミングコードをどこに書くかをじっくり観察します。
これが「見るモード」です。
これが「見るモード」です。

まねして書く!

次はビデオを一時停止して、新しく書かれた数行のコードを画面を見ながら同じように打ち込んでいきます。
これが「やるモード」。
これが「やるモード」。

実行してみる!

プログラミングコードが書けたら今度は実行。まずは実行してどうなるかを画面で確認します。
これが「実行モード」です。
これが「実行モード」です。
見る・まねて書く・実行をくりかえします

言葉や音声での説明はありません。「見る」「まねて書く」「実行してみる」この3ステップをどんな子供でも初めてのコーディングでも楽しく挑戦できるように、作業を促すリズミカルな効果音と楽しいキャラクターたちがサポートします。
ゲームとアートプログラミングの2本

ジャンプゲームを作ろう!
まずは簡単な図形を描くところからスタートし、図形を動かしたり、キー操作に反応させたりと、ゲームを作るための基礎プログラミングを体験していきます。
❶ 図形を描こう
❷ 円を動かそう
❸ 円が跳ね返る
❹ 円をジャンプさせよう
❺ キャラを表示させよう
❻ 衝突でゲームオーバー

アイコンをデザインしよう!
自分だけのオリジナルアイコンを作ります。文字や図形を描画するなかで、立体的に見せるためのちょっとした工夫や、影を付けることで本格的なグラフィックス作品に仕上げます。
❶ 図形を描く順番
❷ ベースアイコンを作る
❸ 影をつける(1)
❹ 影をつける(2)
❺ 好きな色にする
❻ グラデーション

なぜ“非言語”のチュートリアル?
“模写”だけでは子供はわからない?
小中学生がプログラミングを始めるにあたって最も重要なのは「コードを書くのが楽しい」と思えることです。そのためにも、図形に色が付いたり、移動したり、形が変わったり、音がでたりなど“結果”に触れさせてあげることです。それが楽しいと思えたら子供にとって「コードの意味」は二の次。わからなくても、とにかくコーディングで何かを達成させることができるということを理解するのがまずは大切なのです。


テキストコーディングは小学生には無理?
たしかに子供にとってブロックをマウス操作で移動させるよりもテキスト入力をすることは難しいことです。大文字小文字の違いや、見慣れない記号などスタート時点ではある程度のサポートが必要です。しかし、一度慣れてしまうと戸惑いはすぐに消え、タイプ入力作業もスムーズに進めることができるようになります。テキストコーディングでは run, set, open, get など重要な英単語が頻出するので、次第に英語の意味も頭に入ってくるという効果も期待できます。最初から「テキストコーディングはダメ」と考える必要はありません。
使用するプログラミングツール
p5.js Web エディタ
ブラウザ内でプログラミングをするのでインストール不要
プログラミングの最初の“壁”は各種ツールなどをインストールしたり設定しないといけないことです。サイレントリアルではいつも使っているブラウザの中でJavaScriptというプログラミング言語が使える p5.js Web Editor を使います。
このため、https://editor.p5js.org のサイトを開けばすぐにコーディングを始めることができます。
p5.js Web エディタ▶ https://editor.p5js.org

参考資料

インストラクターズガイド
サイレントリアルを利用したプログラミング教育にお役立てください。

KCCプログラミングレシピ
子どもが自らプログラミングを自習することができます。

Kids Code Club
KCCの最新の活動情報などを是非ご覧ください!
クリエイターの紹介

Coding & Contents
板垣 政樹 / イタガキ マサキ
Kids Code Clubで技術開発を担当。2021年まで米国マイクロソフト社てソフトウェアエンジニア、プロジェクトマネージャとして勤務する。米国ワシントン州在住。著書に『今すぐ書ける 1分間プログラミング』(KADOKAWA)など。

Illustration & Design
Memi / メミ
クリエイティブディレクター/デザイナー/イラストレーター/漫画家。多種プロジェクトの制作に携わる。海外から日本の漫画賞受賞。漫画家として現在執筆中。またクリエイターとして紙面/WEB/動画などのコンテンツ制作に幅広く国内外で活動中。

Music & Soundtrack
米田 直之 / ヨネダ ナオユキ
作編曲、サウンドデザイン担当。
ジャズ/ラテン/ミニマルをベーシックとしたスタイリッシュな映像音楽制作が特徴的。
京都水族館「クラゲワンダー」サウンドスケープデザイン、ユニクロウルトラライトダウンCMなど。