What is a Silentorial?
Non-verbal coding tutorials for kids worldwide!
When it comes to learning “programming,” you tend to start with difficult words and concepts such as “variables” and “functions.” This is the reason why many beginners give up before experiencing the excitement of coding.
“Silentorials” are tutorial videos that encourage programming experiences without verbal or literal explanations about technical details. Learners watch the video, write up to 5 lines of code at one time, and immediately run it to see what happens. This way, they understand what the code does without understanding what the code means. That’s why Silentorial doesn’t verbally explain “programming”!

Meet the Silentorial Cast!



How to use Silentorial
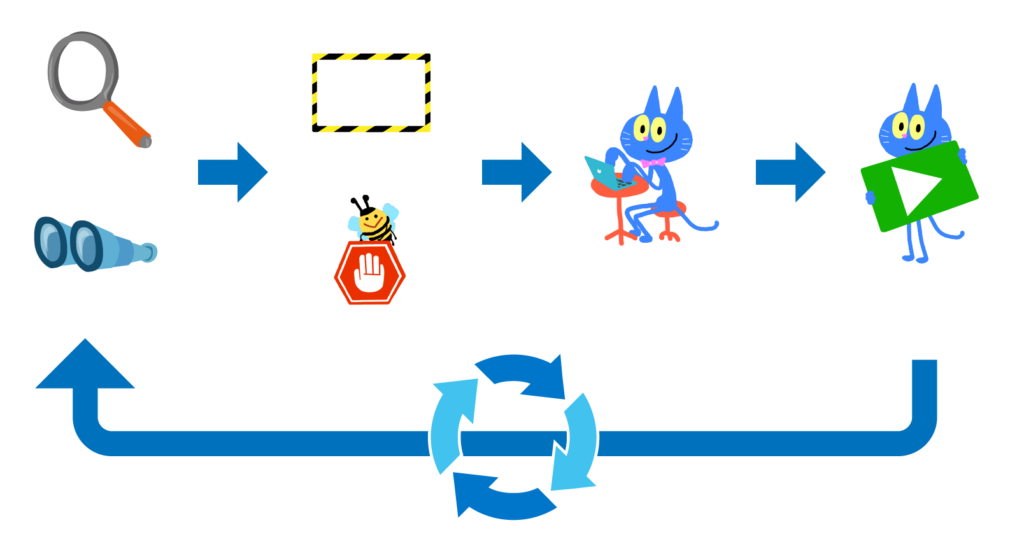
What you see in each Silentorial video:


First, watch coding!

Watch a short section until Busy Bee appears. You’ll be able to write the code in no time!

Write the code as in the video

When Busy Bee shows up, pause the video. Then write the same code as you saw in the video.

Then, run the code!

Run the code and see what’s happening. You’ll see what you just did with the programming.
Repeat WATCH, WRITE and RUN in Silentorial

There is no verbal or audio explanation. Rhythmic sound effects and fun characters support the work so that any child, even those new to coding, can enjoy the three steps of “seeing,” “imitating and writing,” and “trying to execute.”
Currently available - Jump Game & Icon Design

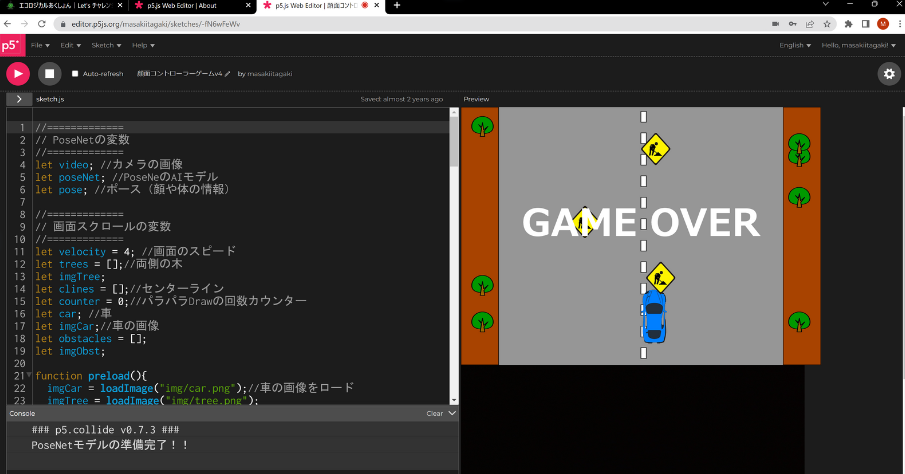
Create a jump game!
You’ll start with drawing simple shapes in the canvas. Then, you’ll add movements to them like bouncing and jumping. Finally, you’ll turn those shapes into characters, which makes your program a real game!
❶ Draw a shape
❷ Move a shape
❸ Make a circle bounce
❹ Make a circle jump
❺ Display a game character
❻ Collide and game over

Design your original icon
Design your own icon with programming. First, start off with simple shapes and text. Then, you’ll add shadows, blur, and gradation to make the entire icon three dimentional!
❶ Drawing circles and text
❷ Create a base icon
❸ Simple shading
❹ Advanced shading
❺ Colors
❻ Gradation

Silentorial's unique approaches to motivate kids to self-study programming
Kids can have fun with coding WITHOUT understanding it!
When kids start to learn programming, the most important thing is to understand what they can achieve with programming, rather than how to write code. When they see a moving shape, they might wonder how they can make it bounce. When they see a game character collide with an enemy, they would like to play a crashing sound. While kids try to achieve functions and actions they imagine, they will naturally start to understand what each line of code does.
Kids can self-expolore programming without any verbal explanations as long as they find it FUN!


A huge room for creativity to help kids to EXPLORE
Each Silentorial set only provides a bare-bones program, allowing for kids to think about more features and functions. This is the moment of GROWTH! Many of their exciting ideas can be implemented with just a few more lines of code! The opportunities for creative exploration and learning are endless. They can search the internet or ask their peers. We think verbal explanations may hinder this great opportunity of self-learning.
Programming tool to use in Silentorial
p5.js Web Editor
In-browser programming without any app installations
Some beginners may give up on programming due to complicated preparation, including installing various required applications. In Silentorial, you write JavaScript in the brower of your choice. No complicated environment setting or component downloads. You can open p5.js Web Editor to start coding at anytime, anywhere.
p5.js Web Editor▶ https://editor.p5js.org

References

Instructors' Guide (Japanese)
If you use Silentorial in your classrooms, you may find this guide helpful. It provides programming details of each module as well as some tips in the instruction.

KCC Programming Recipes
Over 150 programming tutorials (Japanese only) for Scratch, Minecraft, JavaScript, etc. A great self-learning resoruce for kids.

Kids Code Club
A Japanese NPO, producing Silentorial. It also offers free online events for kids to experience digital creations every week.
Silentorial Creators

Coding & Contents
Masaki Itagaki
Director of Technology at Kids Code Club. Developping EdTech solutions for KCC, Masaki inspires kids in Japan to engage with coding, such as JavaScript. Prior to KCC, he worked as a project manager and linguistic engineer at Microsoft and other IT firms in the U.S.

Illustration & Design
Memi Black
Creative director, designer, illustrator and manga artist. Involved in various production projects. Received a Japanese manga award from overseas. Currently writing as a manga artist. Also actively creating contents such as articles, web, and video in Japan and abroad.

Music & Soundtrack
Naoyuki Yoneda
Music composer/arranger and sound designer. Stylish video music production with a basic focus on jazz/latin/minimal. Soundscapes designed for Kyoto Aquarium’s “Jellyfish Wonder” and Uniqlo's Ultra Light Down comercial, among other things.